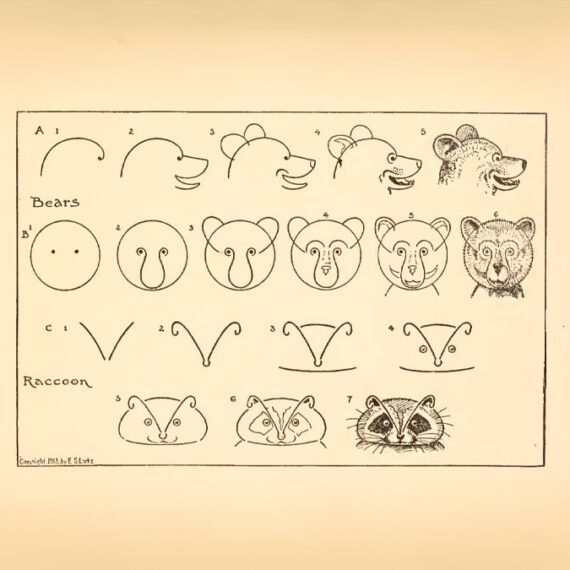
What to Draw and How to Draw It
Oh this is good. A guide from 1913 that illustrates steps to drawing a cheateau, pagoda, toys, people, expressions and dozens of animals. A precursor to Ed Emberley's geometric approach. / via Lichtenbergianism Fun Friday Resources

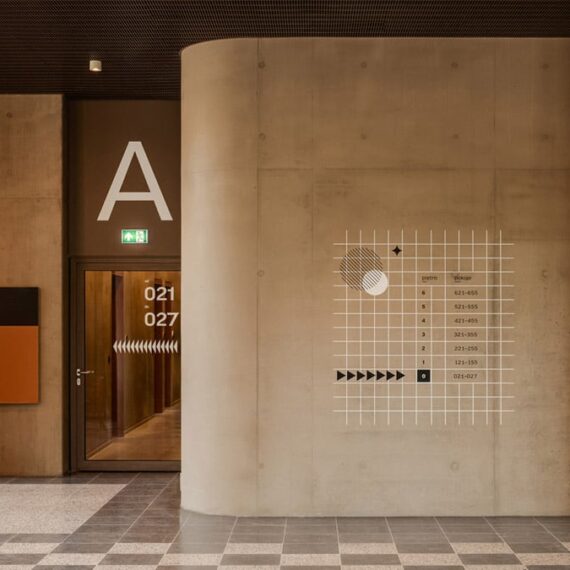
Student hall wayfinding
Sublime work at Warsaw University Campus by by Alina Rybacka-Gruszczyńska and Wojciech Staniewski. More views and insight on Alina's site

The Chicago Look
Field Notes' Spring 2025 edition is a beauty, as is the accompanying film that provides history of the sign painting techniques that inspired it.

Gary Panter’s drawing tips
This is an archive link so it's slow, but worth it if you've ever thought about keeping a sketchbook. Or I suppose, even if you haven't thought about it. / via Nayland Blake

Yamauchi Family Office
The investment firm managing assets for members of Nintendo's founding family has one nifty website! / via Andy Cheng

The website as a book
Venkatram Harish Belvadi has among the finest personal websites I've seen. The typography. The quiet focus. That menu to navigate and set preferences (upper right). The photography sections. It's all so very lovely! This post provides some insight.

Taking an Internet Walk
Wanna get good lost? "There is not one internet. There are many. The fun, poetic, homecooked internets are waiting for us." / via Naive Weekly

Open the document
Stay in the document. This and a few other self-motivation posters Austin Kleon has made to keep himself on task.

Forward Thinking
Since 2021 It's Nice That releases a series of essays to put the coming year into perspective. Every year has distinct art direction that spans illustration style, animation and layouts of individual posts. This year's theme is for bringing humanity to work and also? Toad Core (scroll down).

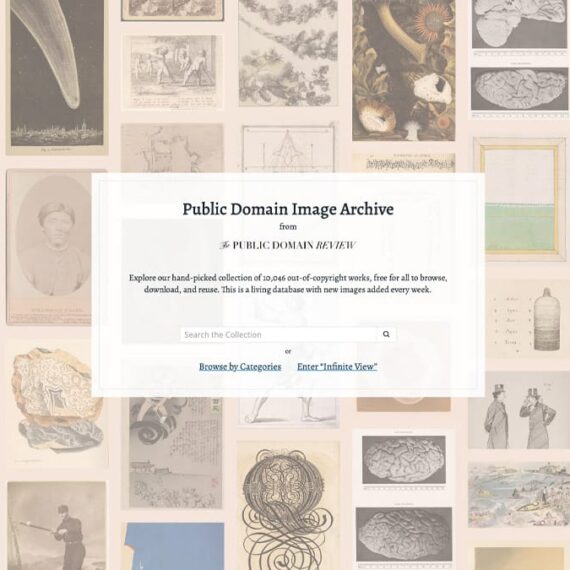
Public Domain Image Archive
Nayland Blake has a good framing of this recently launched archive "Are you looking for drawing inspiration? Bookmark this site for thousands of images to take as starting points." (Related: Public Work)

Jun Ioneda
I used to be 100% against scrolling effects on the web until this very moment, when I wandered around Jun Ioneda's personal website. / via Fonts In Use

Branding Alma
I fawn over everything I see from Smith & Diction, and this new look for an nutrition assistant co is right up there. What really struck me though was the use of AI for image assets using Visual Electric and some tight prompts that were folded into the identity guidelines and the app itself.

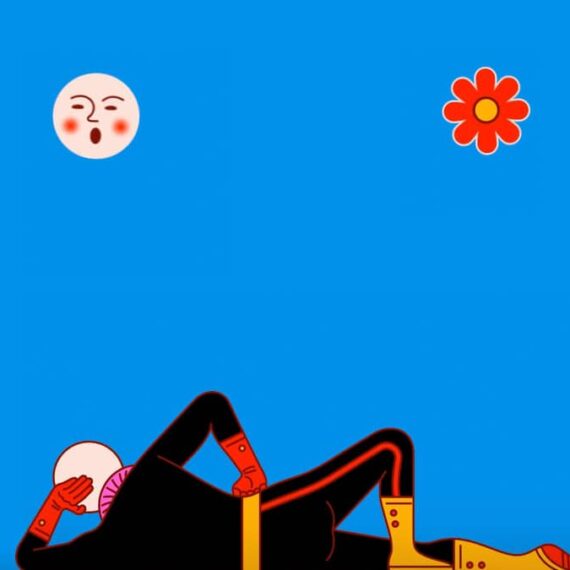
It’s been a while
I scrolled through this series of photos and whatnot by Romain Laurent and it elevated my heart in the good way. After checking this out be sure to explore all the other moving, not moving and half moving areas of his site.

The Thanksgiving Reader
Created by Seth Godin, this downloadable document offers readings to those gathered at a table. It's inspired by the US holiday, but could be applicable to any moment, anywhere when breaking bread.

Do it Center identity (1980)
As Ryan Brotherston notes in this Fonts In Use post, Do it Center used "a copious amount of tightly-kerned ITC American Typewriter Condensed Bold" to great effect, thanks to Don Watt + Associates. I always loved going in these stores with my dad. I think this identity is probably one of the major reasons why.

Street Signs of New York
Seeing this colorful imaging of street signs led me to the work of Anton Repponen, whose website is chock full of gorgeous work.

The Quilt Index
Pattern Name is the place to start in this sprawling collection of quilts. Just seeing the names brings back memories and conversations... Monkey Wrench, Log Cabin, Bow Tie, Cathedral Window... / via Kottke

Fonts in Use: Arts Workers United
Digging the custom typographic ligatures One Design Company created for this arts org brand and also very much dig the mission of Arts Workers United

Cabel Sasser at XOXO 24
XOXO is putting up their last year of videos. There are so many incredible talks. Seriously, every video inspired deep, inspiring or a combination of many other types of thought. This one was a favorite. Stick with it, even if you don't care about McDonalds.

Stripe Dot Dev
Normally I'm against web pages with no bottom, but the forever bouncing of "DEVELOPERS" on the Stripe documentation site made me grin along with the type based design and light illustrations.

A coda for XOXO
Saving this overview of XOXO to absorb later as the topic is laden with feels. I went to this festival in 2015 and had difficultly describing it to friends then (and again this year). It wove together so many facets of independent creativity. It was not just art, but coding and music and side projects and writing and big projects and blogging and sharing and it all and games and knitting and photography and the most welcoming vibe.

Amos Paul Kennedy, Jr
On the second roll of Greg's dice you'll find a link to a monograph with the story and work of Amos and another link to a documentary. I've never known of this man previously and I feel better for having this omission corrected. Powerfully good messages delivered beautifully.

Tiny Awards 2024
When it emerged last year, Tiny Awards 2023 introduced a slew of entertaining destinations to visit on the internet. It's back for another season and has expanded. In addition to homemade independent web projects they've got a category for homemade independent multiplayer web projects. Nominations close June 23.

Post-it notes as talk slides
Super Love this idea by Kate Bingaman-Burt. I can see this as a fun way to plan a talk or inspire shaping the visuals. Also? Every presentation should include pizza.

Bebop
Jack Cheng (normally* a writer), made an iOS app to superquickly capture notes that are then stored as text files you can fiddle with however you like. I love the hyper-focused solve. * I don't know why this makes me smile, yet it does. I light up whenever I see Jack's name — part of that is because I don't know which facet will appear.

Jim Henson Idea Man
Years ago, Rosecrans Baldwin did an interview for Layer Tennis and asked about my influences. Without a beat I included Jim Henson. The trailer for this movie gives me all the feels. I very much look forward to the film!

An afternoon with Lynda Barry
Mitchell Volk gathers five tidbits in his newsletter. Each one is a full complete meal in itself.

This is a thread about love
And how creativity should be valued, and sticking together — by Gary Taxali.

Recapturing early-internet whimsy with HTML
Digging the six projects that MIT links in this piece about personal, whimsical and artistic web sites and explorations. Saving to savor after work!

September Studio
The Instagram account of this florist and ceramic studio in Australia is filled with color and joy and I wished I lived in Sydney to order bouquets. Their website is also lovely. / thanks Laura!

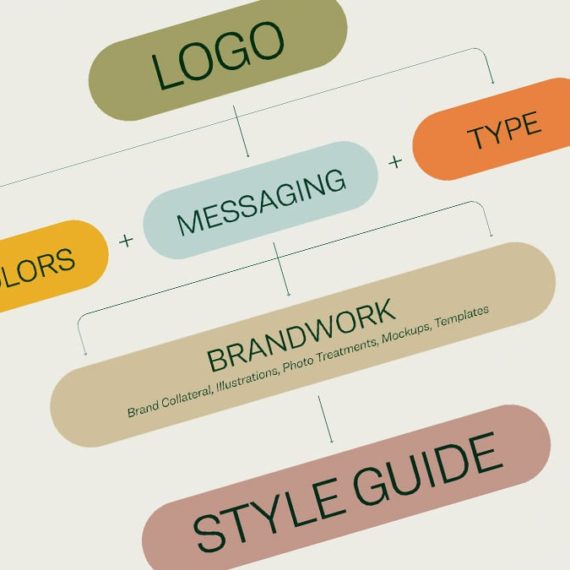
Brand bentos
Browse identity mood boards packed up in delicious snack sized boxes. / via OMGLORD

The Artists and Cartoonists Who Designed Pee-wee Herman’s World – Part One
This is only part one!? Subscribing to The Comics Journal to get alerted of future parts. A trove that already feels like it could fill a book. / via Yewknee

Portfolio games
Ana Cuna’s website features an option to view illustration projects through a variety of games. Everything about this is delightful, including all the featured work.

Mystique Astrology kit by Mattel
Far out 70's psychedelic cartoon vibes on this binder filled with astrological charts and wheels and man I dig it.

Deck.gallery
Muharrem Şenyıl was searching for well-designed decks for inspiration and realized there was no dedicated place for them, so he made one.

Some facts about flight
In a chill dimensional web experience / via an article about depth scrolling

Chorzów Activity Zone
I was enamored by the drone shot of this park, but the more I see the more I want to go to there.

Framed, a visual collection
I see these shapes all over design these days and I think it’s fun. But definitely a pattern. Elizabeth Goodspeed has other nice collections of the moment, like Squishy Type, Picture in Picture and Stack.

Ellen Voorheis
Enjoyed wandering through Ellen’s work (and this collaboration with Saft Rodeo). Brightened up a lovely rainy morning. / via New Commute

Backstage Disneyland
Cabel Sasser collected oodles of “Backstage Disneyland” newsletters distributed to Disney park employees (cast members), scanned them in (really well) and uploaded to the Internet Archive. Worth it for the covers but when you dig into each issue it is a gargantuan trove of inspiration, visually and content-wise.

Loose Ends
Volunteers complete craft projects that loved ones have left behind. Heard about this on NPR and immediately thought of the pile of quilts my mom left pieced together but not finished.

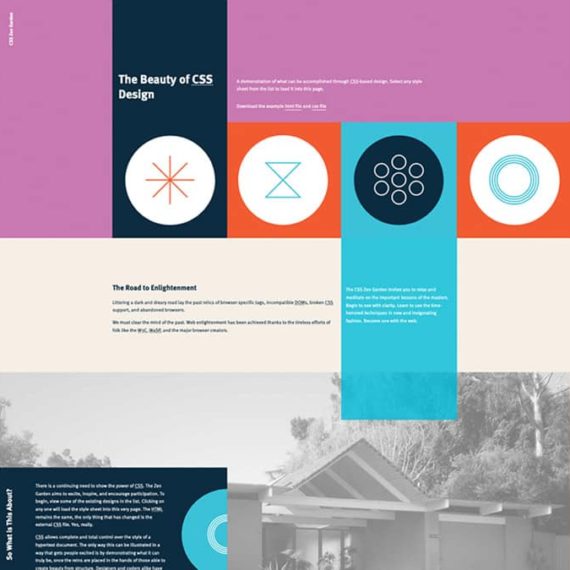
CSS Zen Garden is 20 today
Admission, I never was good at CSS. I made things with tables and visual editors. But the CSS Zen Garden taught me how to see, understand and articulate CSS. Dave Shea reflects a bit on how important it was (and still is). I'm linking to Andrew Lohman’s contribution, but really the joy is in clicking around the archives at how others re-interpret the page!

Fridge-worthy moments
Loved the bit on Jacobi’s home page that lists fridge-worthy moments (some with links to fill in the gaps). Filing this as inspiration to consider in reflection and also looking forward!

Pull quotes by Jonathan Hoefler
Inspiration and nice type make a good marriage. / via a reply to Merlin’s Wisdom Limo

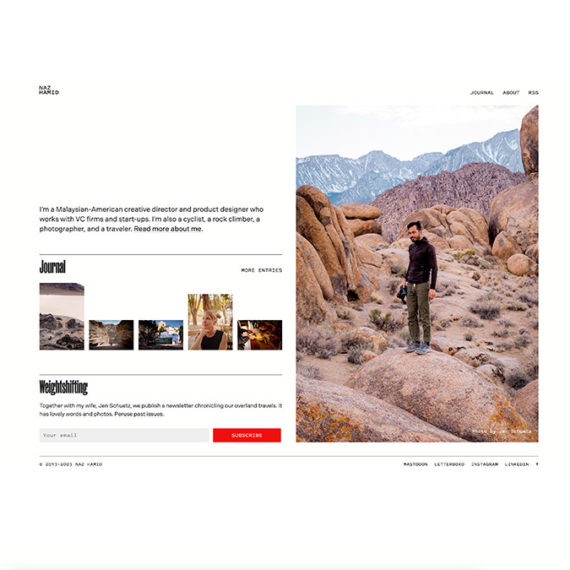
Naz Hamid’s personal website
For a long time this domain linked to other online homes for Naz. During the pandemic it started to evolve. Now it is a new destination unto itself. Thoughtful details abound.

The 2023 Type Trends Report by Monotype
There are waves of vibe that crash into our visual shores through type. Monotype always collects keen perspectives for a surf report. / via Brand New

Cat flyer for kindness
Brad Montague made a flyer with a cat. It’s invitation to step out and do something for someone else (and available to download and print).

Unsung Heroes
Here’s a great place to dive into Scott Bom’s personal website that has the best buckets of navigation and a fresh coat of paint. Be sure to delve into Documenting for a stream of inspiration and type releases. (But all sections are filled with goodness)

Smith & Diction’s Pitch Deck
All wrapped up nicely in a Figma presentation with tangent links to moodboards and samples.

Book covers by Pino Tovaglia, mid 1970s
I'm in dire need of a large stack of colored paper. / via a Present & Correct tweet

Wesley Verhoeve – How I Started My Career as a Professional Photographer

It’s the Coolest Rock Show in Ann Arbor.
And Almost Everyone There Is Over 65. (This thread by Joe Bernstein is a great introduction to his article about the “Geezer Happy Hour”).

I want to go to Sweden and have some fries
And a burger. Delighted by this identity by Kurppa Hosk. Also, I want to play Wipeout again. / via Brand New

Kazam Magazine
Speaking the Eames Institute, they have a (virtual) magazine to share stories about people, projects, and ideas that are shaping a better tomorrow. I kinda wish it was a real magazine, had an RSS feed or both!

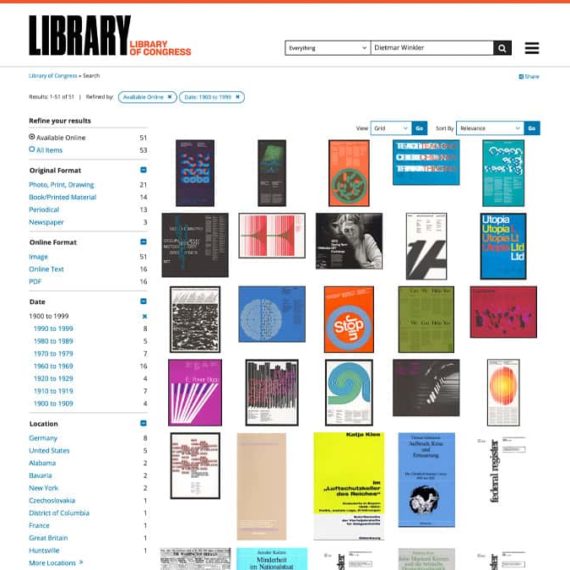
The Library of Congress: Dietmar Winkler
Reminding myself of the trove that is the Library of Congress site, thanks to Antonio of AisleOne.

Yuni Yoshida’s promo for エルピス
Those aren't glitches, those are stacks of books, pads of paper and writing instruments. Think that's neat? Enjoy lots more of their work.

Nothing great is made alone
Wonderful work from Collins sharing the Figma story. Bonus? Reading the "+ Project Information" backstory to get a sense of the journey.

Paul Rand’s Logo Presentation Books
A trove of logo concept books from Rand. Many of these identity studies weren't approved. Still great to peruse.

Visions Not Previously Seen
Barbara “Bobbie” Stauffacher Solomon mixed Swiss graphic design principles with West Coast Pop art stylings, essentially creating supergraphics, and in doing so shaped the history of design. / Revisiting this link for inspiration


